Table Of Content

Also, colors can appear different depending on their background, a phenomenon known as simultaneous contrast. For an in-depth exploration of color's impact on design, watch the insightful video by Joann Eckstut on the topic. Making sure all of your design elements flow together nicely is a great way to give your work a professional look and feel. Balance is the most common and most important principle of every design.
Stage 3: Ideate—Challenge Assumptions and Create Ideas
A portfolio is essential if you want to step into or move ahead in a career in the world of human-centered design. Design Thinking is not exclusive to designers—all great innovators in literature, art, music, science, engineering and business have practiced it. This aspect is crucial in understanding the users’ needs, desires, and experiences to ensure that designs resonate on a deeper, more personal level. For instance, consistency ensures that controls remain uniform throughout a design, while proximity suggests related items be grouped.
For the purpose of originality
BMW Vision Neue Klasse Concept Previews Future Design, Tech - CNET
BMW Vision Neue Klasse Concept Previews Future Design, Tech.
Posted: Sat, 02 Sep 2023 07:00:00 GMT [source]
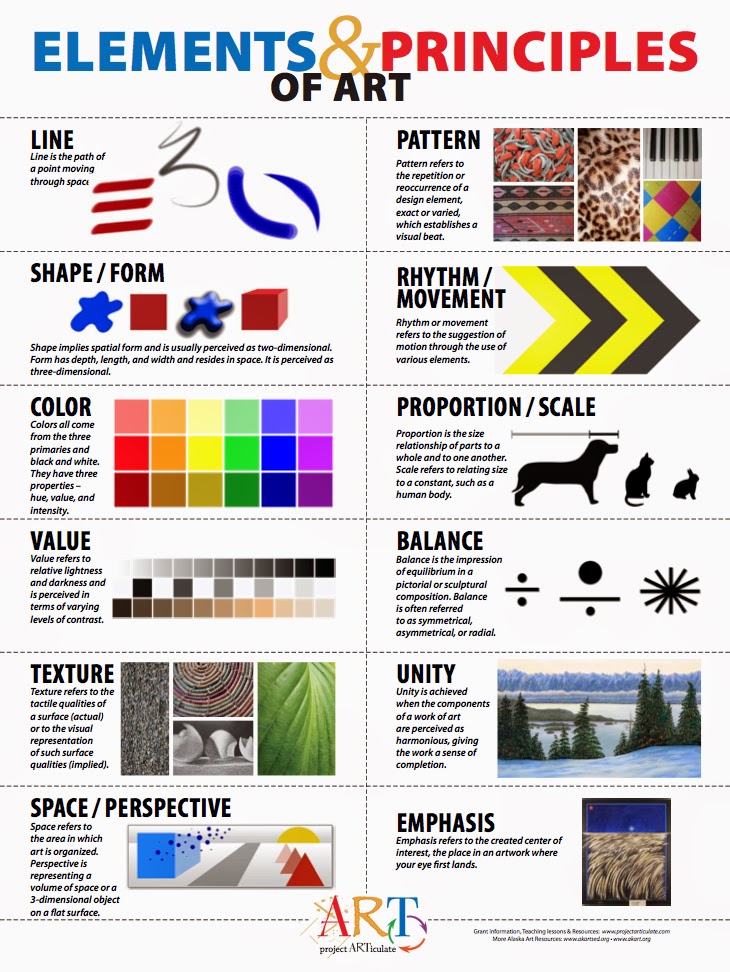
This blog post is a comprehensive guide to understanding and applying the principles of design for effective visual compositions. It emphasizes the necessity of learning fundamental design principles for creating harmonious and aesthetically pleasing designs. Each principle is explained with a graphic to enhance understanding.
Browse UX / UI Design Topics
Design thinking is a problem-solving methodology that helps teams develop new ideas. In this video, Laura Klein, author of Build Better Products, describes a typical challenge designers face on agile teams. She encourages designers to get comfortable with the idea of a design not being perfect.
Build Your Design on Data
This palpable feeling in a visual is the work of movement, a principle of design that uses contrasting elements to emphasize invisible moving parts in an image. You’ve likely seen this famous print before, which is known as the The Great Wave off Kanagawa. This iconic artwork not only showcases the power and beauty of nature but also effectively promotes the design principle of movement through its composition and visual elements.
Balance can be achieved through careful distribution of visual weight, strategic arrangement of elements, and a sense of harmony in your overall composition. The nature of design is such that each artist has the freedom of expression. Unlike fine art, commercial artists who work on brands and design firms must follow these guidelines and understand its terms, as they set a standard for correctness.
Want To Learn UX?
Incorporating shapes in your designs can significantly impact the overall mood, tone, and message you aim to convey. Different forms carry distinct associations and emotional responses, making them powerful tools for evoking specific themes and impressions in your work. In this article, “How to Learn the Basics of Design,” we will walk you through the fundamental principles, tools, and techniques to lay the foundation for your growth as a design virtuoso. Fasten your seatbelts and prepare to embark on an odyssey of inspiration, innovation, and self-discovery.
Objectives of a Design Concept
We should be aware that when designing positive shapes, we are also designing negative spaces at the same time. Negative space is just as important as the positive shape itself — because it helps to define the boundaries of the positive space and brings balance to a composition. Design principles are crucial as they provide a foundation for creating compelling, organized, and impactful visuals.
Emphasis in design principles refers to intentionally highlighting specific elements to draw attention and create a focal point. By manipulating contrast, color, size, or placement, designers can guide the viewer's eye to the most crucial parts of a composition. Emphasis ensures that certain design elements have more visual weight, allowing them to stand out and capture interest. This principle helps convey the main message, evoke emotions, or guide user behavior.

Throughout various design stages, challenges and obstacles surface. Armed with a well-laid plan, you’re better equipped to face these obstacles head-on. Time often elapses before initial design drafts, and clients may grow impatient, believing they’re paying for idle time.
Design is the lifeblood of visual communication, a harmonious marriage of creativity and functionality that breathes life into ideas and crafts compelling experiences. For a quick storyboard, I use the Bikablow technique with simple line drawings that are easy to draw and communicates emotion and concept very effectively. With a storyboard in place, you have your concept that will build the foundation for your product. Group all the ideas and give the group a name; this will generate themes for you. An excellent next step would be to narrow them down to fewer ideas.
When you finally get it and figure out how to craft a great concept, your design process is going to be so much clearer and easier, and your final design so much richer. In architecture, a design concept is what the designer feels and thinks of when they connect to their design. It is what the user or visitor moving through the finished structure and spaces feels, thinks and experiences on their journey. But at the very least, you should try to stand on the shoulders of these giants. And the most likely time for truly original ideas to come up is during the concept and ideation phase of the design process.
Conceptual design embodies an exploration phase wherein designers generate and cultivate abstract ideas that shape the project’s trajectory. Across various design disciplines, it lays the foundation for a product’s aesthetics, functionality, and user experience. By presenting a comprehensive and succinct concept design definition, it enhances SEO and draws the appropriate audience to the work. Join me as I illuminate the steps that give rise to innovative and captivating designs.
The second phase of design thinking is developing solutions to the problem (which you now fully understand). This human-centered design process consists of five core stages Empathize, Define, Ideate, Prototype and Test. It is important to note the five stages of design thinking are not always sequential. They do not have to follow a specific order, and they can often occur in parallel or be repeated iteratively. The stages should be understood as different modes which contribute to the entire design project, rather than sequential steps. By the end of the Prototype stage, the design team will have a better idea of the product’s limitations and the problems it faces.
We’ve outlined a direct and linear design thinking process here, in which one stage seemingly leads to the next with a logical conclusion at user testing. However, in practice, the process is carried out in a more flexible and non-linear fashion. What’s more, results from the Test stage may reveal new insights about users which lead to another brainstorming session (Ideate) or the development of new prototypes (Prototype).
Allows for content and ad personalization across Google services based on user behavior. Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience. In the second lesson, you’ll learn about the science and importance of color. You’ll gain a better understanding of color modes, color schemes and color systems. You’ll also learn how to confidently use color by understanding its cultural symbolism and context of use.

No comments:
Post a Comment